Итак, мой приятель Зак пишет мне:
Привет, могу я нанять тебя, чтобы ускоритьмой сайт на WordPress?
А я такой:
Дружище… Просто сделай А, Б и В, и я почти уверен,что ты увидишь огромный прирост производительности.
А через пару дней он мне отвечает:
Советы по скорости, которые ты мне дал,сработали идеально.
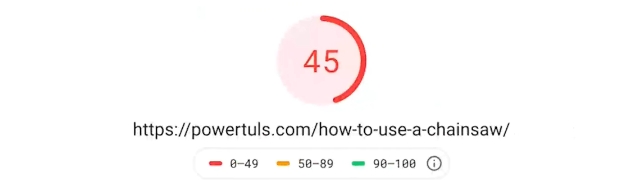
Так что, сегодня я покажу вам, как ускорить работу вашего сайта на WordPress за три простых шага и изменить скорость вашего сайта с какой-то так ой..
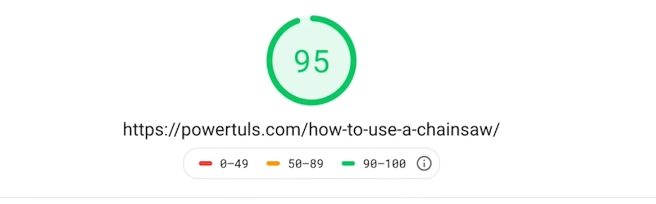
.до вот такой.
Google использует скорость сайта в качестве сигнала ранжирования в поиске с компьютеров с 2010 года. А с 2018 года и для поиска на мобильных системах.
И хотя повышение скорости повлияет только на малый процент медленных веб-сайтов, ускоренная загрузка страниц улучшит взаимодействие с пользователем и, в конечном итоге, увеличит прибыль.
Исследование Google показывает, что с ростом времени загрузки страницы растет и показатель отказов. Существует множество причин, по которым ваш сайт может загружаться медленно.
Но чаще всего, по моему опыту, это:
- медленное подключение
- кэширование
- размер страниц
- а иногда и более технические причины, такие как JS
- блокирующий рендеринг.
Но если вы похожи на Зака и не очень технически подкованы, то эти три шага, которые я вам покажу, должны помочь вам повысить производительность вашего сайта.
Прежде чем мы начнем, важно отметить, что то, что я сделал для этого сайта, не обязательно идеально подойдет вашему сайту.
Если говорить о скорости сайта на WordPress, нужно учитывать множество нюансов, таких как код темы, конкретные плагины, которые вы используете, конфигурация сервера, размеры файлов изображений и многое другое.
По ходу этого видео я попытаюсь объяснить более технические причины низкой производительности, чтобы вы могли самостоятельно диагностировать проблемы в дальнейшем.
Давайте посмотрим на веб-сайт, который мы будем оптимизировать.
Начнем с некоторых тестов скорости.
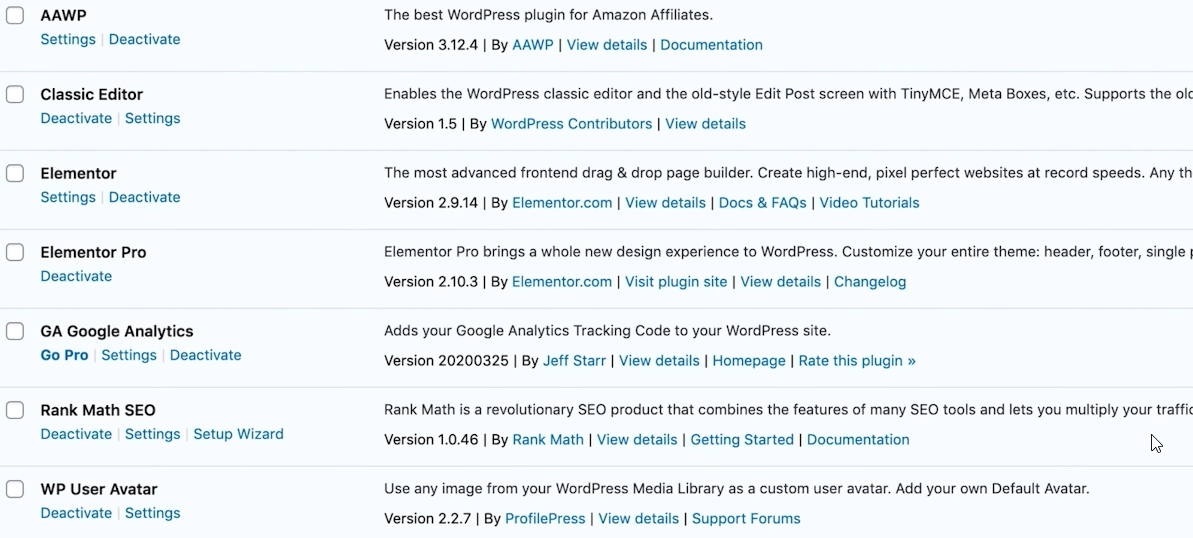
Это совершенно новый партнерский сайт, созданный на WordPress на базе бесплатной темы WP Astra.
Здесь активированы семь плагинов, многие из которых в большей или меньшей степени увеличивают время загрузки страницы.
Чтобы не усложнять, я проверил один пост, в котором есть текст, изображения и видео, в трех инструментах для измерения скорости страницы.
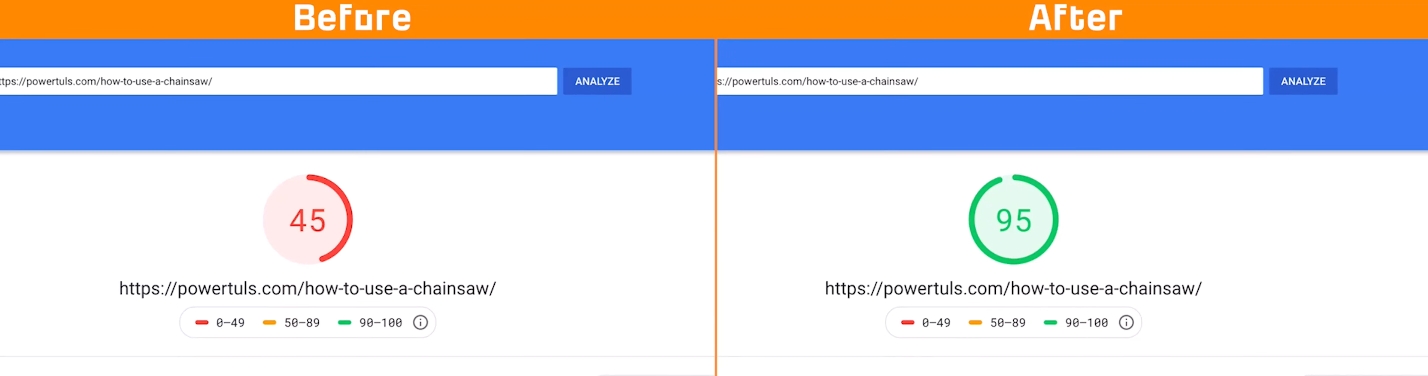
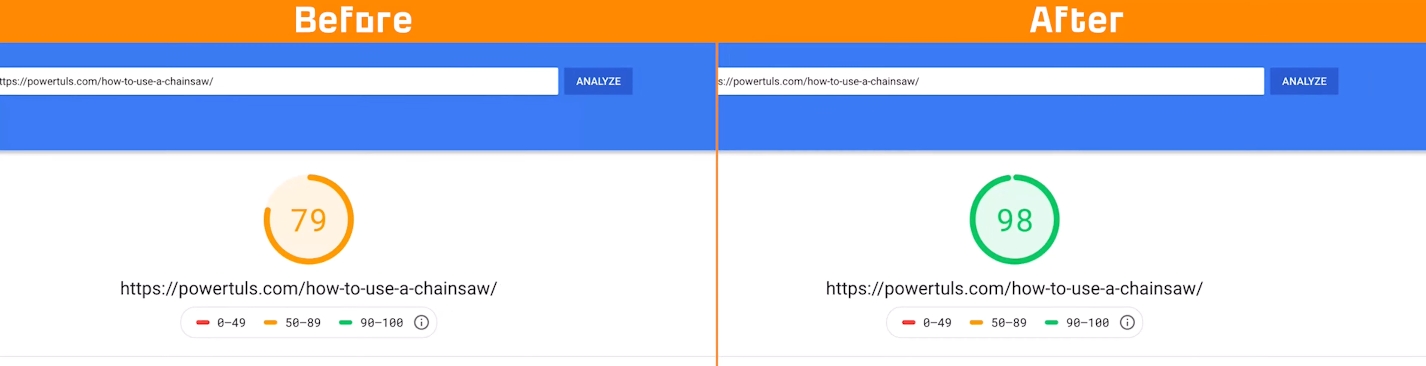
Оценка PageSpeed Insights показывает 45 баллов для мобильных устройств и 79 для компьютеров.
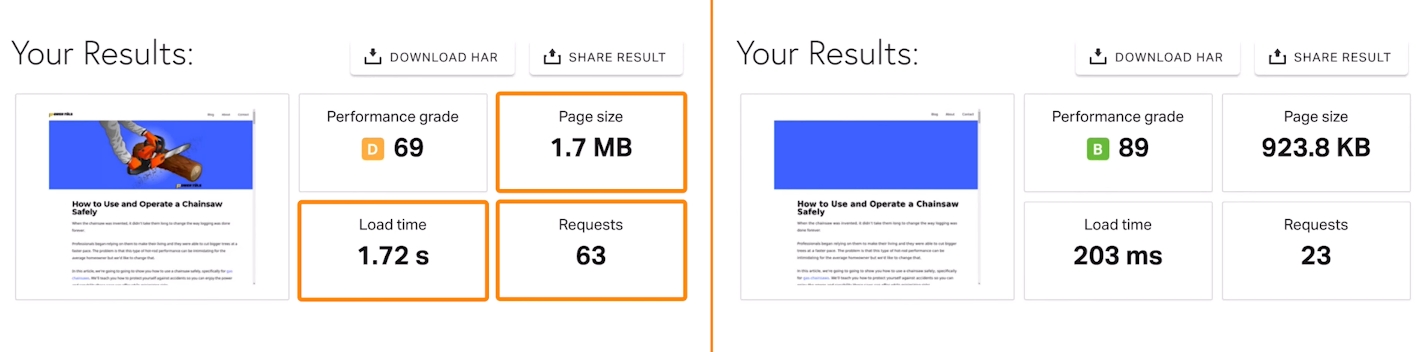
Pingdom показывает время загрузки 1,72 секунды, размер страницы 1,7 МБ и 63 запроса.
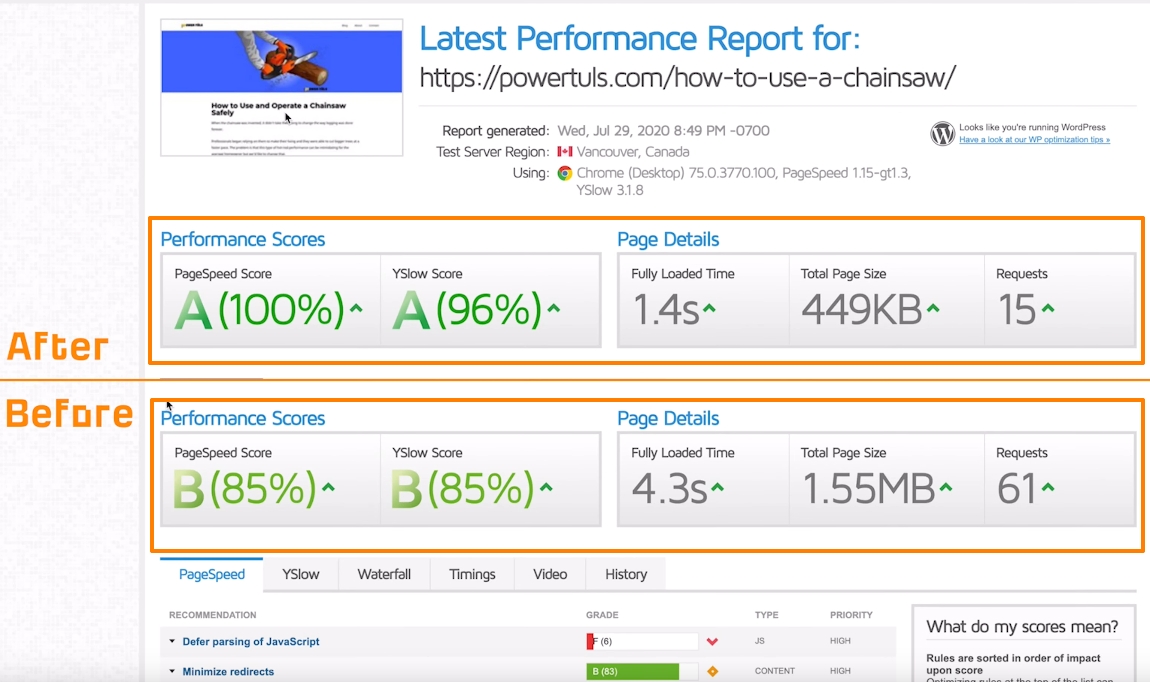
А GTMetrix показывает полную загрузку за 4,3 секунды с размером страницы 1,55 МБ и 61 запросом.
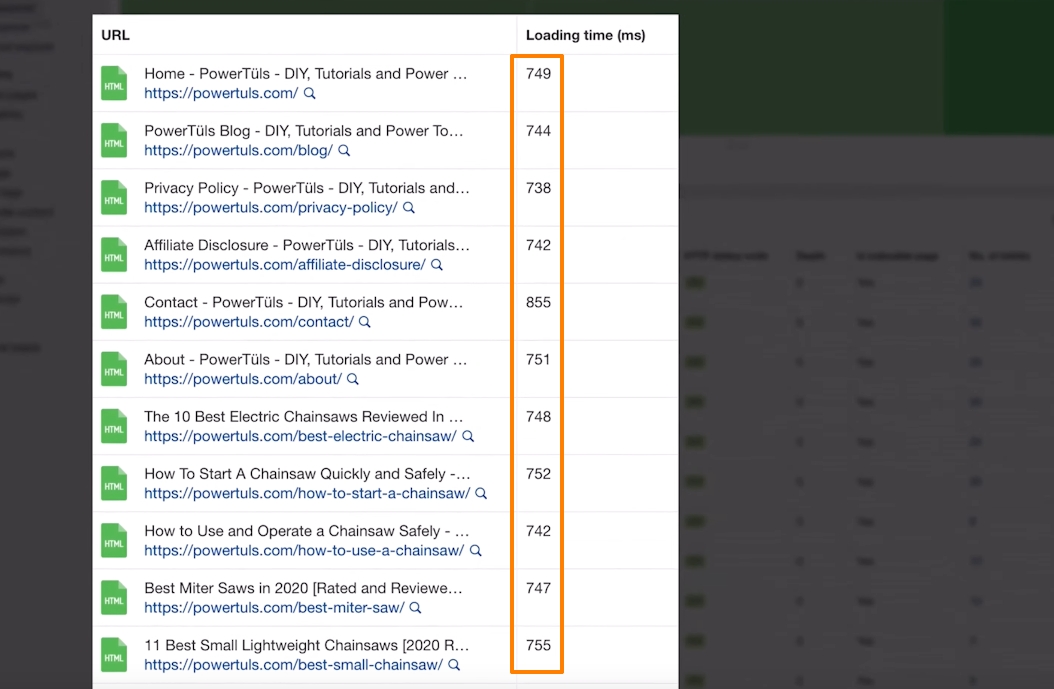
Поскольку эти инструменты позволяют просматривать только одну страницу за раз, я выполнил полное сканирование с помощью “Аудита сайта” от Ahrefs.
И если посмотреть в Эксплорер страницы, мы увидим, что всего найдено 23 страницы со временем загрузки 1 секунда или более, то есть по сути все страницы сайта.
Так что здесь определенно есть над чем поработать.
Поставщики DNS
Первое, что мы сделали, — это переключили поставщиков DNS на бесплатную службу DNS Cloudflare.
Чтобы понять, почему мы использовали Cloudflare, вам нужно понимать, как работает Интернет, хотя бы на элементарном уровне.
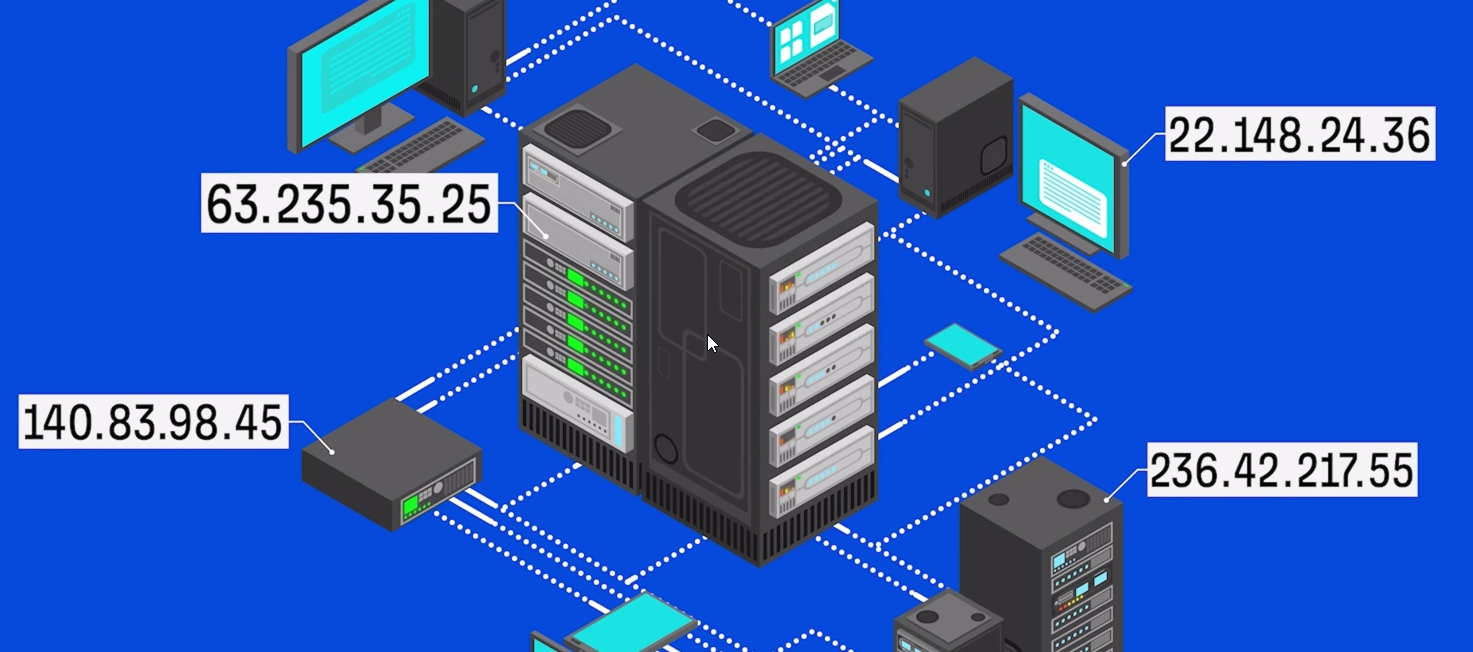
Веб-сайты — это просто файлы на компьютере, к которым предоставляется доступ через Интернет. Каждому устройству, подключенному к Интернету, назначается IP-адрес, включая сервер, на котором размещен ваш веб-сайт.
Если ваш сервер расположен в Лос-Анджелесе, Калифорния, а ваш посетитель находится в Лас-Вегасе, между их IP-адресами создается соединение, по которому содержимое файлов загружается на устройство.
IP-адреса сложно запомнить, и вряд ли много людей будут вводить такой адрес, чтобы посетить ваш сайт. Здесь-то нам и поможет DNS.
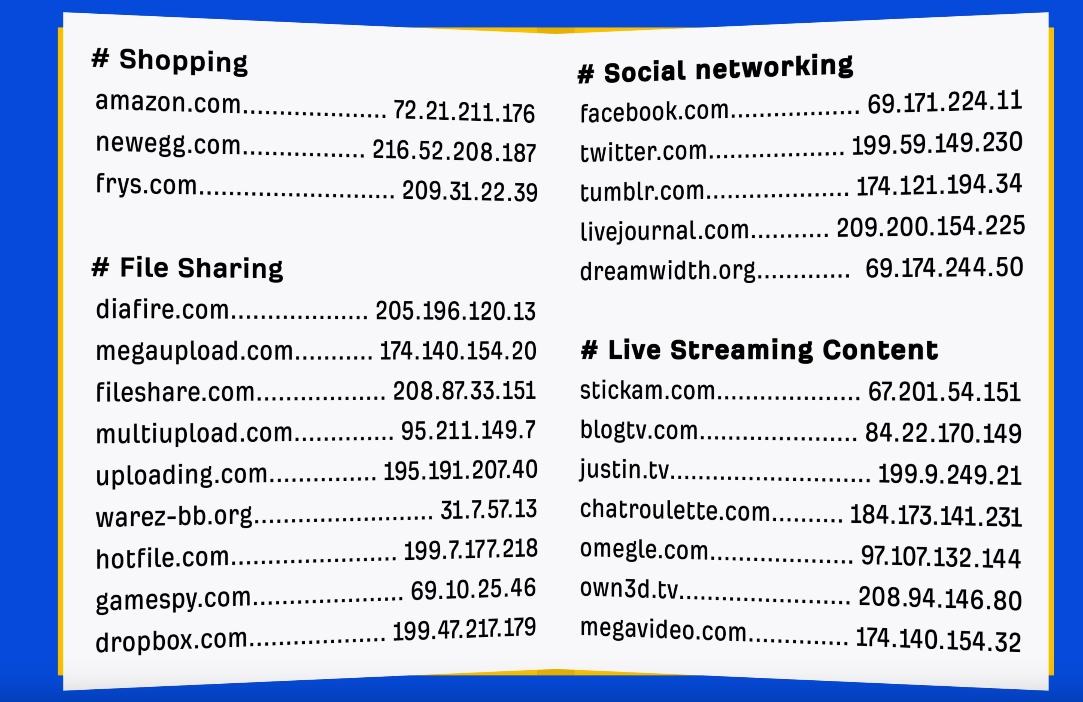
DNS расшифровывается как “система доменных имен”.
И ее часто называют “телефонным справочником всемирной паутины”.
Если коротко, DNS сопоставляет доменные имена с IP-адресами, чтобы люди могли вводить доменное имя для посещения веб-сайта.
Но дело в том, что когда кто-то вводит доменное имя в своем браузере, происходит поиск по DNS для нахождения IP-адреса сервера. И на это нужно время.
Как правило, бесплатные поставщики DNS от вашего регистратора домена реагируют медленно, что приводит к более медленной загрузке страницы. DNS Cloudflare, с другой стороны, чертовски быстр, как для бесплатной службы. Но опять же, разница будет зависеть от поставщика DNS, который вы используете в настоящее время.
Итак, чтобы настроить этот DNS, зарегистрируйте учетную запись Cloudflare и нажмите “Add a site”.
Введите свое доменное имя, выберите и подтвердите свой план, и через несколько секунд Cloudflare предоставит вам возможность просмотреть свои записи DNS.
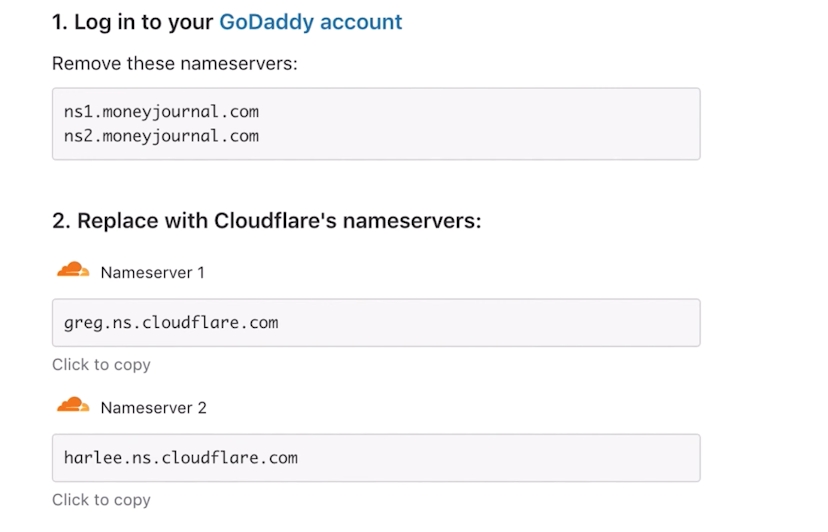
Нажмите “Continue”, и вам будет предложено сменить серверы доменных имен. Это нужно будет сделать вашему регистратору домена.
Бум! Первый шаг выполнен.
Ускорение при помощи WP Rocket
Следующее, что мы сделали, это купили и установили плагин WP Rocket.
WP Rocket — это универсальный плагин для оптимизации скорости сайта на WordPress.
И он упрощает техническую оптимизацию, даже если вы понятия не имеете, что делаете. Плагин управляет общими оптимизациями, такими как кэширование, предварительная загрузка, сжатие, отложенная загрузка изображений и т. д.
Активировав плагин, вы можете открыть настройки WP Rocket из верхней панели навигации.
Рассмотрим некоторые важные настройки, и начнем с кэширования.
Если вы не знакомы с кэшированием, это, по сути, способ временного хранения копий файлов, чтобы их можно было доставлять посетителям эффективнее.
Поскольку это блог с отзывчивым дизайном, я включил кэширование для мобильных устройств. Затем идет оптимизация файлов, на которую тратится большая часть нашего времени.
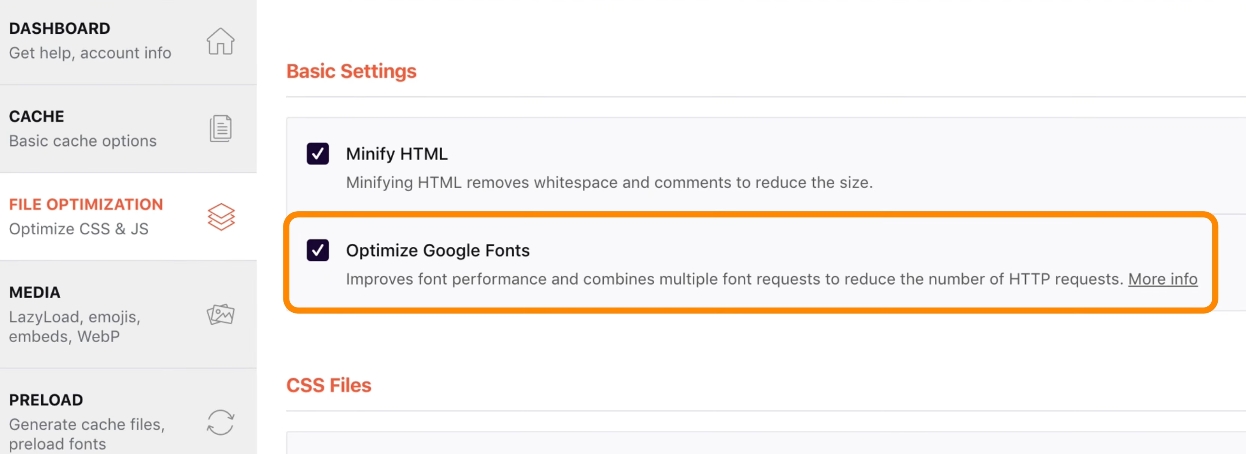
Оптимизация Google Fonts
Для базовой настройки я решил минифицировать HTML и оптимизировать Google Fonts.
Минификация просто удаляет пробелы и комментарии из кода, тем самым уменьшая размер файлов.
А чем меньше файлы, тем быстрее они загружаются. Я также решил оптимизировать Google Fonts, поскольку тема использует их шрифты.
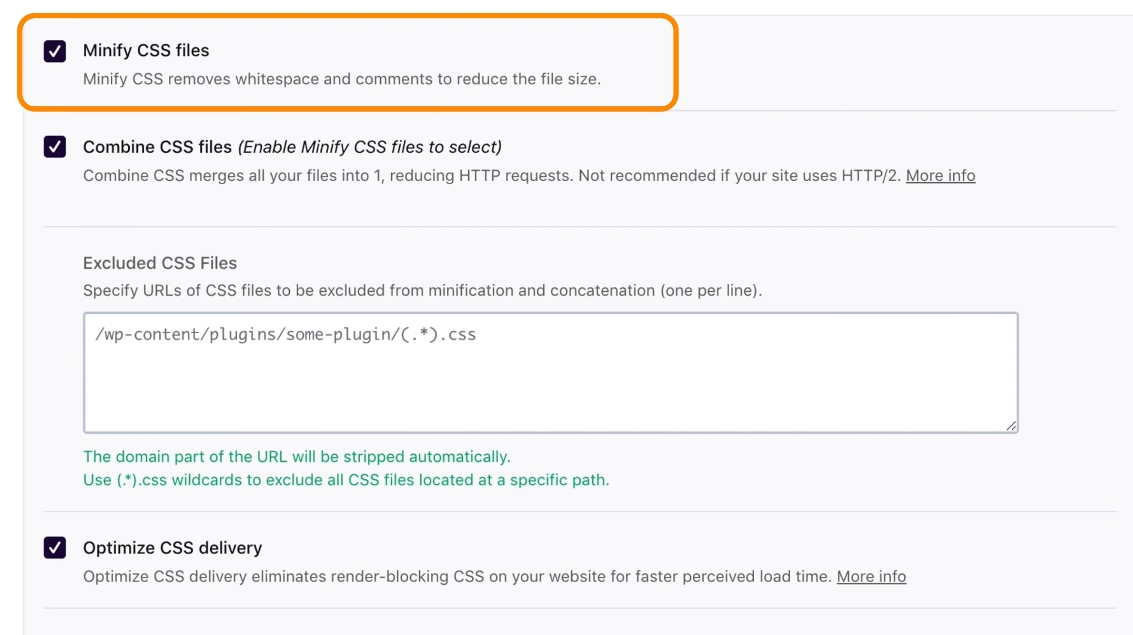
Оптимизации файлов CSS
Следующий раздел посвящен оптимизации файлов CSS. Я также минифицировал файлы CSS, а еще решил их объединить. Вы уже знаете преимущества минификации, поэтому давайте поговорим об объединении.
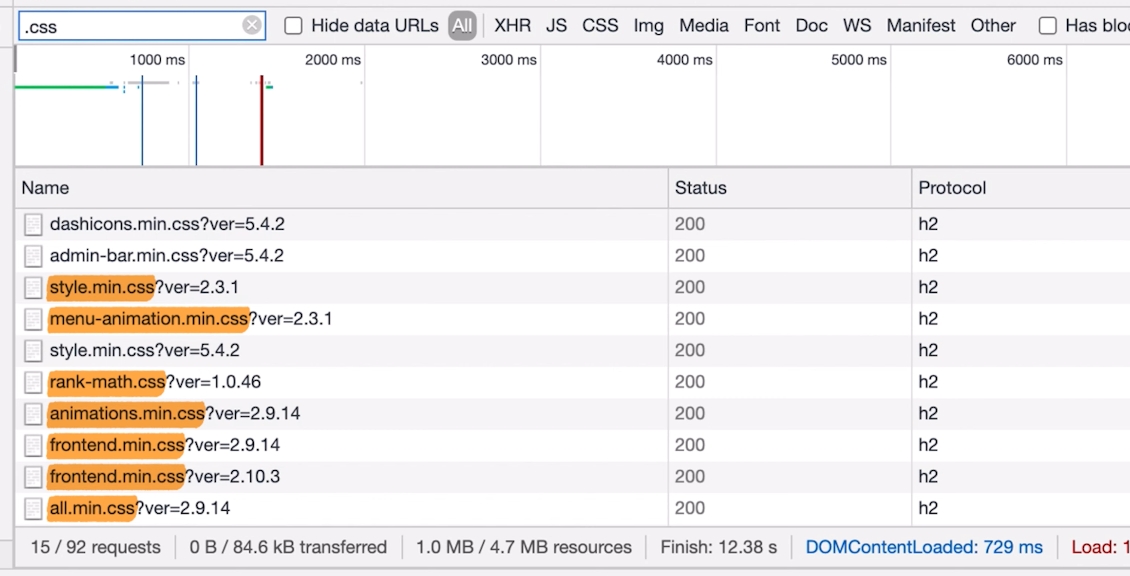
Сайты на WordPress часто используют несколько файлов CSS. Одни из них предназначены для тем, другие — для плагинов, и вы, возможно, добавили еще несколько своих.
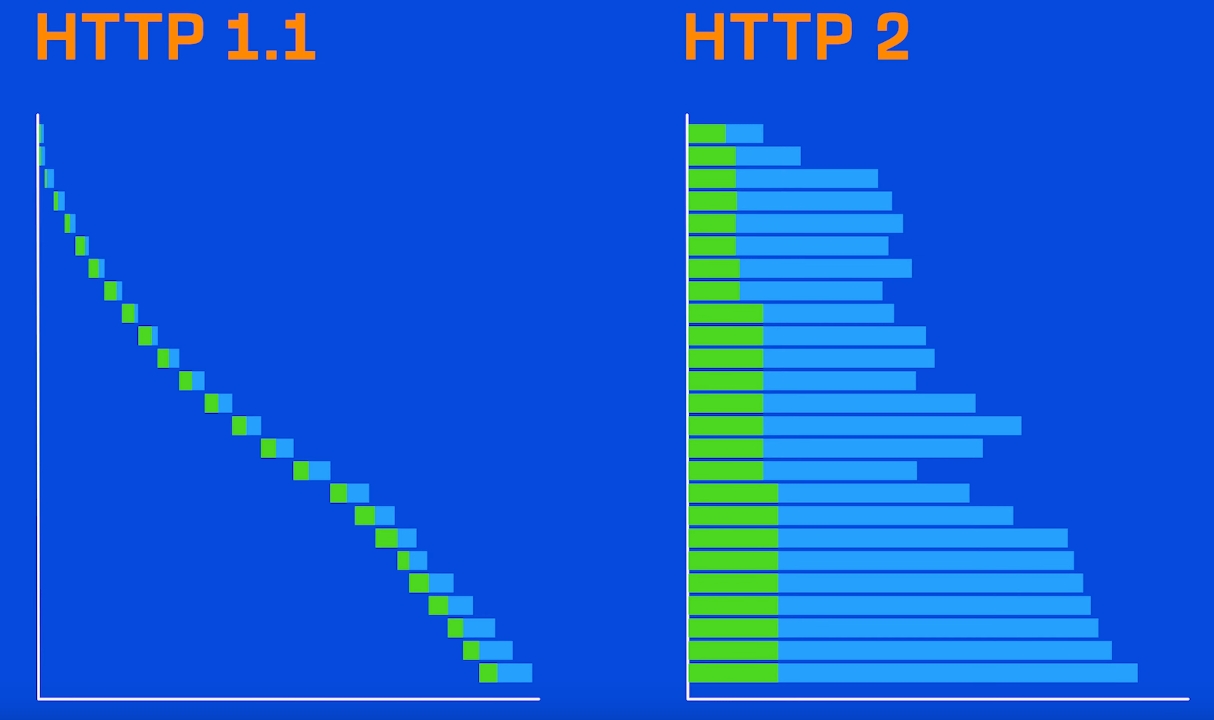
Имеет ли смысл активировать этот параметр, в основном будет зависеть от того, как ваш сервер доставляет файлы. То есть, будут ли ваши файлы загружаться с использованием HTTP 1.1 или HTTP 2.
В версии 1.1 ваши файлы будут загружаться последовательно, то есть один файл должен полностью загрузиться, прежде чем начнется загрузка следующего. Таким образом, объединение ваших сценариев CSS поможет сократить время загрузки, потому что нужно будет загружать меньше файлов CSS.
А в версии HTTP 2, файлы загружаются одновременно. Так что, если у вас несколько файлов CSS, они могут начать загружаться одновременно, поэтому пользы от их объединения может быть меньше.
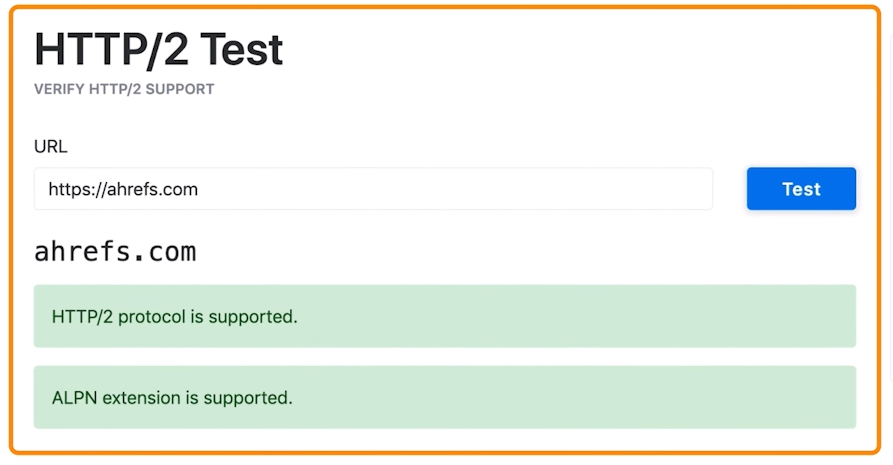
Узнать версию HTTP на вашем сайте можно с помощью тестера Key CDN и кода в вашем URL-адресе.
Оптимизация доставки CSS
Последний параметр, который мы включили, — это оптимизация доставки CSS.
По сути, этот параметр отвечает за генерирование CSS, необходимого для контента на первом экране страницы, и асинхронную загрузку других файлов CSS, чтобы они не блокировали процесс отрисовки.
Эти концепции являются довольно техническими, поэтому я не буду их подробно рассматривать, но в целом это лучшие способы оптимизации скорости загрузки страницы.
Хорошо, давайте прокрутим вниз до файлов JavaScript.
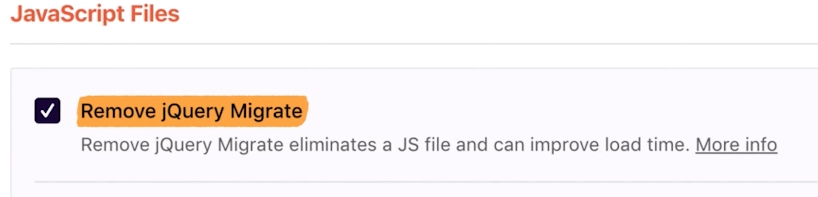
Для начала я удалил jQuery Migrate, файл, добавленный в WordPress в версии 3.6.
Поскольку не было никаких проблем с jQuery в этой теме или каких-либо плагинах, я решил отключить его, поскольку нет смысла загружать дополнительный сценарий просто так.
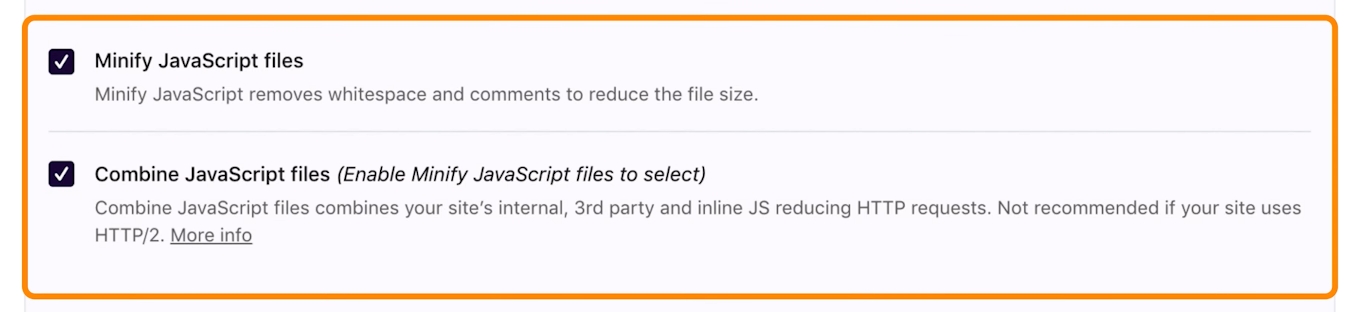
Мы решили вновь минифицировать файлы JS, как мы это делали с HTML и CSS, и объединили наши файлы JS, так как этому не препятствовали конфликты или проблемы.
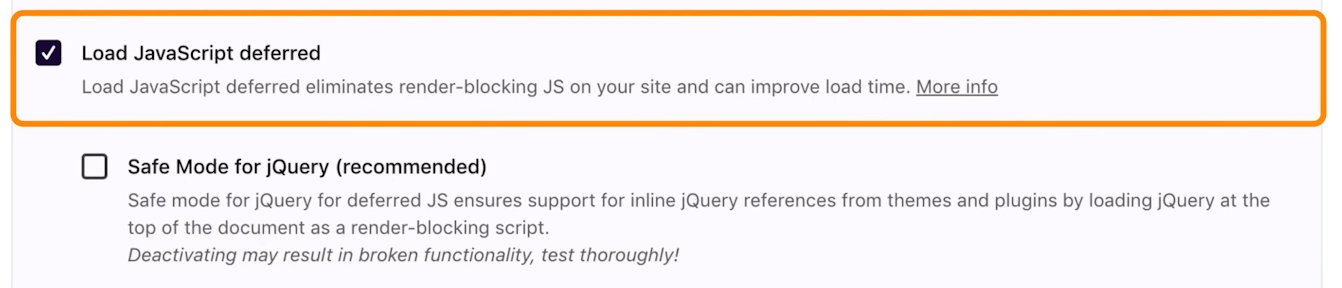
И последний параметр, который мы включили, — отложить загрузку JavaScript.
Это задержит загрузку файлов JavaScript, что позволит доставлять посетителям более важный контент, такой как ваш HTML и CSS в первую очередь.
А JS будет загружаться после них.
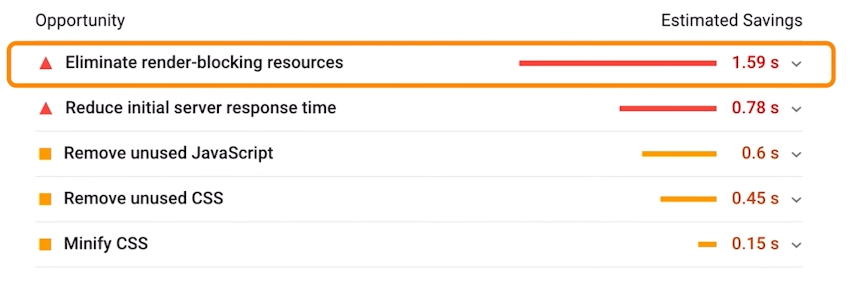
И это в большинстве случаев устраняет проблему “JS, блокирующего отображение”, которую вы могли видеть в PageSpeed Insights.
Теперь важно отметить, что если вы решите минифицировать, объединить или отложить загрузку JS, что-то может сломаться на вашем сайте.
Поэтому действительно важно протестировать функции вашего сайта, прежде чем оставлять эти настройки.
Настройка мультимедиа
Хорошо, давайте перейдем к настройкам мультимедиа. Здесь я включил отложенную загрузку для всех медиафайлов.
Это увеличивает скорость загрузки страниц, поскольку загрузка изображений и видео откладывается до тех пор, пока они не появятся на экране.
В WordPress 5.5 этот параметр включен по умолчанию, поэтому вам не обязательно использовать специальный плагин, если вам нужна эта функция.
Предварительная загрузка
Далее идет предварительная загрузка. Это позволяет вам определить основные ресурсы, чтобы указать браузерам, какие файлы необходимо загружать в первую очередь.
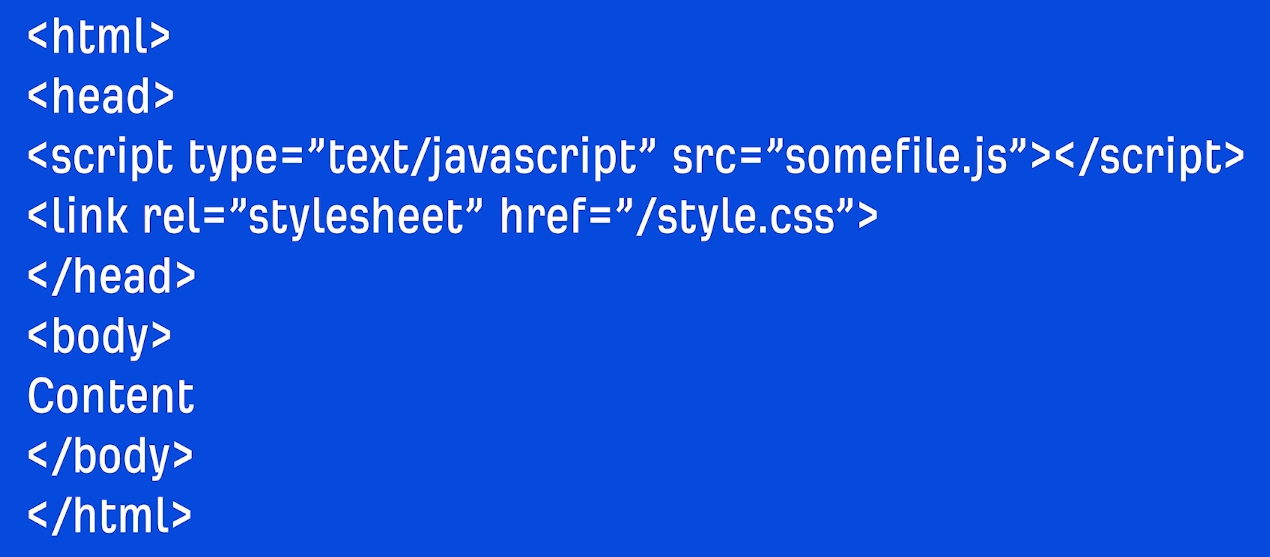
Например, предположим, что ваш HTML-код выглядит так:
Исходя из этого кода, файл JavaScript необходимо будет загрузить первым согласно иерархии.
Конечно, вы можете изменить код, но это может быть запутанным и неаккуратным, если вы не обладаете навыками программирования.
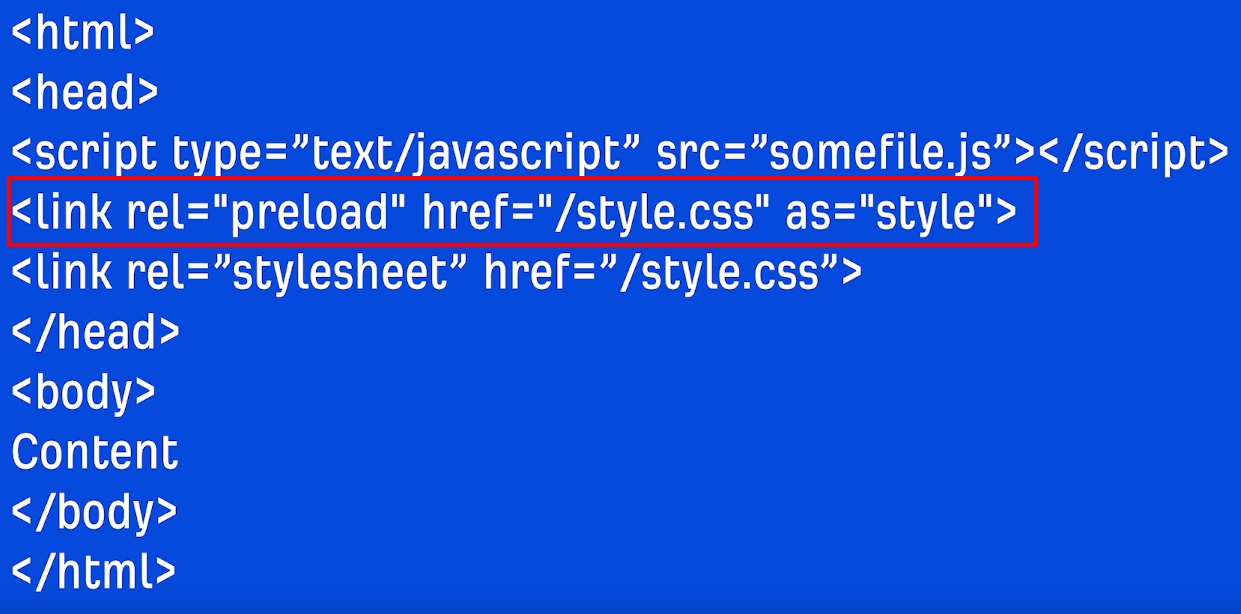
Но если мы добавим еще один тег ссылки для предварительной загрузки таблицы стилей, это укажет браузерам загрузить файл CSS с более высоким приоритетом, чем файл JS.
И это именно то, что делает за вас этот параметр в WP Rocket.
Использование CDN
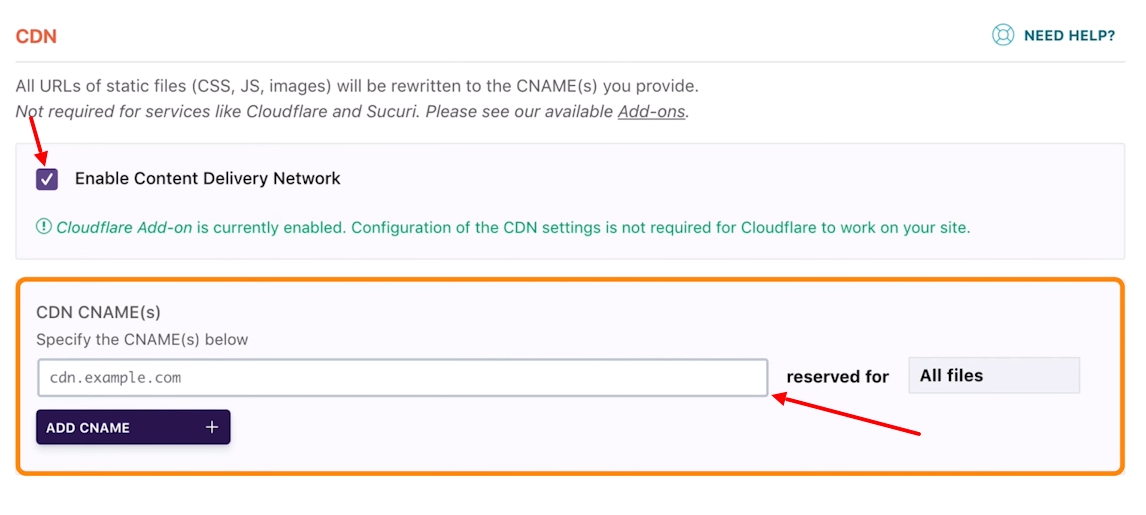
Последнее, на что я хочу обратить внимание здесь, — это использование CDN.
Проще всего понять, как они работают, если мы посмотрим на наш первый пример того, как устройства подключаются к веб-серверам.
Итак, если сервер находится в Лос-Анджелесе, а посетитель находится в Лас-Вегасе, соединение двух устройств, вероятно, не займет много времени, поскольку они находятся относительно близко.
Но что произойдет, если кто-то из Германии, Индии, Австралии или Сингапура попытается подключиться к веб-серверу?
Времени понадобится больше. И именно с этим вам поможет CDN.
CDN расшифровывается как “сеть доставки контента”. И это именно то, что она делает.
Это сеть серверов, расположенных по всему миру, которые доставляют контент посетителям как можно быстрее.
Используя CDN, вы по сути кэшируете файлы на нескольких серверах в разных частях мира.
Тогда, если посетитель попытается получить доступ к вашему сайту, CDN подключит его к ближайшему серверу, создавая более быстрое соединение между пользователем и контентом.
Поэтому, если ваш сайт привлекает глобальную аудиторию, будет выгодно подписаться на службу CDN, включить этот параметр в WP Rocket и добавить соответствующий CNAME.
Есть и другие бесплатные плагины для кэширования, поддерживающие множество этих функций, таких как Autoptimize и W3 Total Cache, но я лично предпочитаю платить небольшую плату за WP Rocket, поскольку с ним у меня были лучшие результаты.
Оптимизация изображений
И последний шаг в этом руководстве по оптимизации скорости загрузки — оптимизировать изображения.
Поскольку мы уже добавили отложенную загрузку к изображениям, это решит множество проблем. Но если вы используете подборки изображений, которые при загрузке находятся на первом экране страницы, отложенная загрузка не поможет.
Кроме того, изображения меньшего размера сэкономят вам место для хранения. Таким образом, простое решение — сжать изображения с сохранением качества или без.
Для этого можно использовать такие отличные плагины, как, например ShortPixel и Imagify.
Чтобы получить представление о том, насколько сжатие изображений может помочь, взгляните на эту медиабиблиотеку WordPress.
Вы увидите, что ShortPixel значительно уменьшил размер изображений, что поможет повысить скорость загрузки страницы.
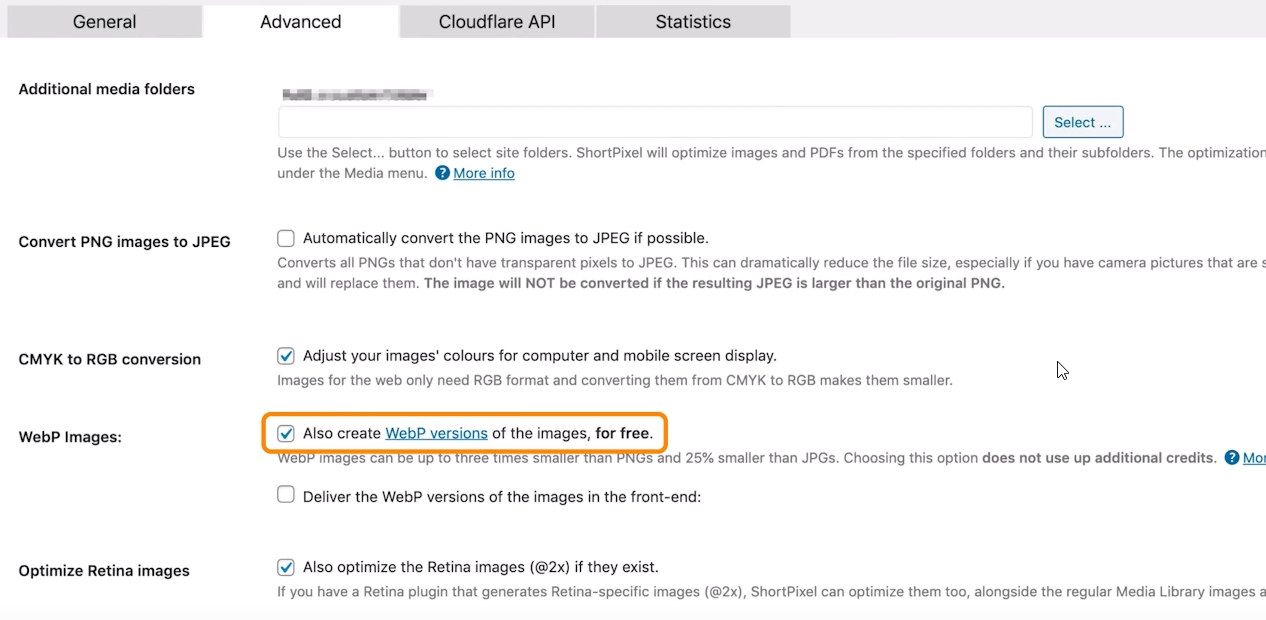
В ShortPixel также есть функция, которая позволяет вам обслуживать изображения в формате WebP, что позволяет вам еще больше сжимать изображения без существенного ущерба качеству.
Просто откройте “Настройки” и выберите ShortPixel. Затем перейдите на вкладку “Дополнительно”.
Здесь убедитесь, что установлен этот флажок, чтобы ShortPixel создавал WebP-версию ваших изображений.
Итог
Итак, мы выполнили три основные оптимизации скорости загрузки сайта на WordPress.
Давайте запустим инструменты тестирования скорости и сравним их с нашими исходными цифрами.
В PageSpeed Insights страница ранее набирала 45 баллов на мобильных устройствах, а теперь — 95.
Также раньше было 79 баллов для компьютеров, а сейчас — почти идеальный результат.
В Pingdom страница раньше загружалась за 1,72 секунды с размером страницы 1,7 МБ и 63 запросами. В новом тесте скорости вы увидите значительное снижение всех трех показателей.
Размер страницы сократился почти до 900 КБ, время загрузки до 200 миллисекунд, а количество запросов сократилось почти втрое.
И вы увидите похожие результаты в GTMetrix.
Улучшения по всем направлениям.
Напоследок, я запустил новое сканирование сайта в “Аудите сайта” от Ahrefs, и, как вы можете видеть, каждая страница загружается менее чем за секунду.
Эти шаги сработали для сайта Зака, и я также успешно применял их для других сайтов.
Но помните, каждая конфигурация WordPress будет отличаться, поскольку вы можете использовать более неуклюжую тему, более ресурсоемкие плагины, иметь плохой хостинг или у вас будет множество сторонних сценариев отслеживания.
Так что, если вы все еще недовольны скоростью вашего сайта после этих оптимизаций, вероятно, вам потребуется более тонкая настройка.
Поэтому вы можете рассмотреть возможность:
- удаления плагинов и сценариев
- переключения тем
- или найма разработчика для внесения соответствующих исправлений.